Grundlagen der Nutzung von Kontrasten im Webdesign
Eine geschickt organisierte und gestaltete Webseite kann ein Unternehmen oder einen Unternehmer nicht nur professionell wirken lassen. Sie ist oft ausschlaggebend dafür, ob eine Webseite beim Besucher und möglichen Interessenten besser im Gedächtnis bleibt oder nicht. Für ein imposantes, zeitloses Design sind vor allem die Themen “Kontraste” und Typografie von entscheidender Bedeutung.
Hierbei sollte man nicht vergessen, dass diese Themen jeweils für sich selber schon ein fast “bodenloses” Fass sind. Es ist einfach nicht möglich, alles zu diesen Themen in voller Gänze hier in einem Beitrag zu erläutern.
Daher gehe ich hier einerseits nur auf das Thema “Kontraste” ein. Und das auch nur grundlegend. Das Ziel ist es, bei Ihnen ein grundlegendes Verständnis für das Thema “Kontraste” zu schaffen, um so aufzuzeigen, worauf man beim Erstellen einer Website achten sollte.
Grundlagen von “(Farb)Kontrasten” in der Praxis
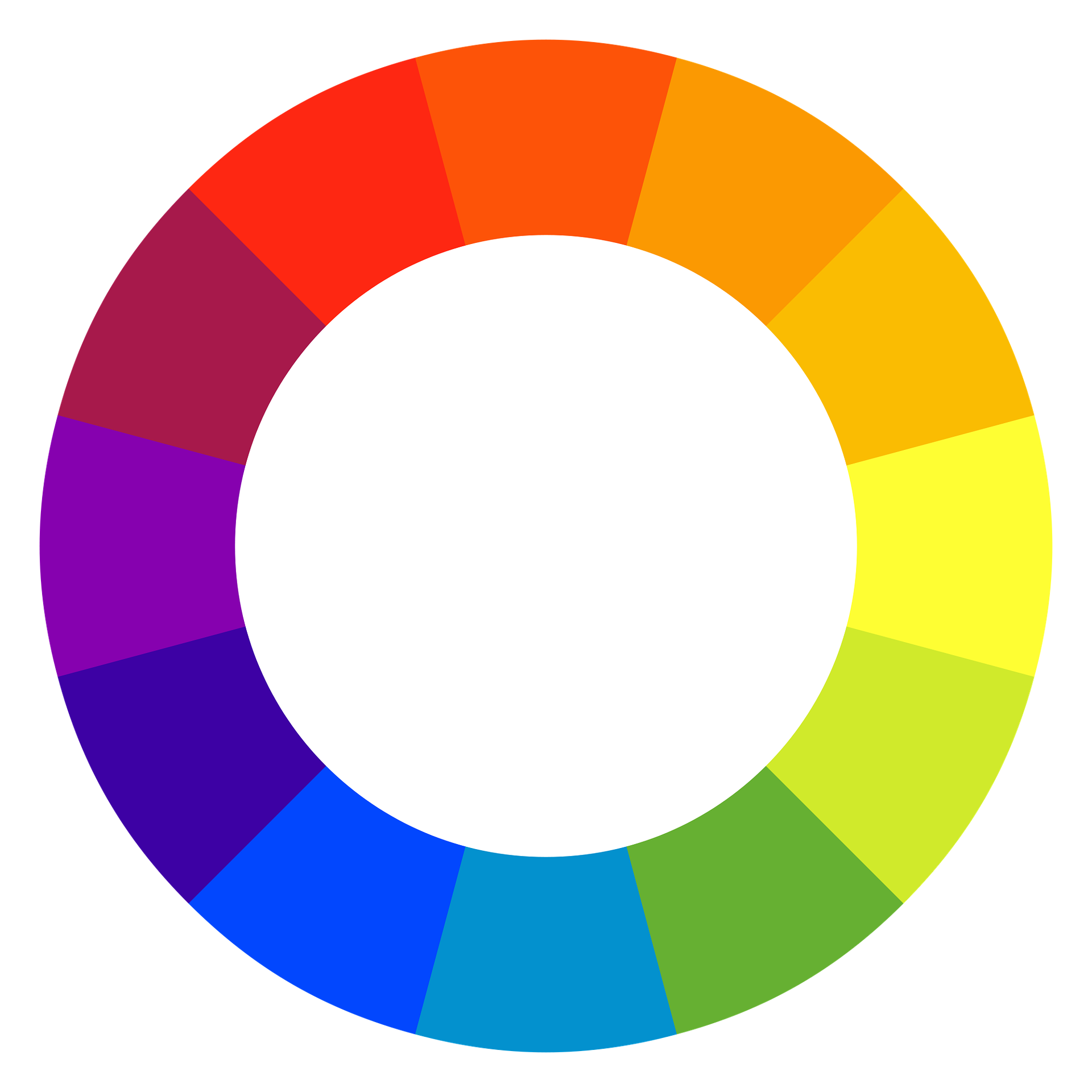
Fangen wir also mit dem Grundlagenthema “Kontraste” an. Bei Kontrasten denken viele im ersten Moment an Farben. Daher gehen wir erst mal auf “Farbkontraste” ein.
Farbkontraste entstehen, wenn zwei Farben, welche sich auf verschieden Seiten des Farbspektrums befinden, nahe beieinander liegen. Wenn also im Vergleich zwischen zwei oder mehreren nebeneinander liegenden Farben deutlich erkennbare Unterschiede bestehen, ist ein Farbkontrast wahrnehmbar.

Die praktische Anwendung von Kontrasten ist da schon etwas komplizierter. Nehmen wir als Beispiel mal die Farben “Rot” und “Blau”. Zwei Farben, die sich auf dem Farbspektrum fast gegenüber liegen. Die Umsetzung ist relativ einfach. In dem Fall nutzt man einfach bei einer Seite, bei der “Blau” im Layout dominiert, eine “rote” Schrift oder anderweitig viel “Rot”. Dadurch erhält man ein auffälliges kontrastreiches Design. Wichtig ist dabei aber, dass man damit nicht übertreibt, sondern eher detailliert und sparsam umgeht.
Zu aggressive Kontraste lassen eine Seite höchsten albern, chaotisch und unprofessionell wirken, sollte der Text überhaupt noch lesbar sein oder wahrgenommen werden können.
Um Kontraste sinnvoll einzusetzen, gibt es ein paar simple Regeln. Eine der wichtigsten Regeln ist die, sich beim Designen auf drei Farben zu beschränken. Beim Webdesign stehen davon zwei Farben üblicherweise fest: “Schwarz” und “Weiß”, beziehungsweise “Dunkelgrau” und “Weiß”. Es hat sich mittlerweile weitgehend etabliert, diesen Kontrast für Schriften zu nutzen, da ein solches Design simpler zu erstellen ist.
Ein Design zu entwickeln, welches von diesen Konventionen abweicht, ist natürlich möglich, aber selbst für erfahrene Designer schwer. Also bleiben wir bei “Schwarz”, “Weiß” und einer dritten Farbe. Diese ist oft “Blau” oder “Rot”, kann aber auch jede andere Farbe sein.
Viele weitere Informationen zum Thema “Farbkontraste” kann man z.B. auf folgenden Seiten finden:
https://lehrerfortbildung-bw.de/st_digital/medienkompetenz/gestaltung-farbe/kontrast/
https://de.wikipedia.org/wiki/Sieben_Farbkontraste
Grundlagen der “Farbaufteilung” einer Webseite
Um unsere Farbpalette jetzt auch sinnvoll zu nutzen, schauen wir auf eine zweite “Regel”: Die sogenannte “Farbaufteilung”. Jede Farbe hat in einem Design eine spezielle Aufgabe.
Als Beispiel nehmen nehmen wir hier unsere eigene Webseite, auf der Sie gerade lesen. Die Farbe “Weiß” ist hier das Fundament. Es füllt den Hintergrund und dominiert das allgemeine Design. “Schwarz” oder “Dunkelgrau” verwenden wir für die Schrift. Das “Grün-Blau” aus unserem Firmenlogo verwenden wir für Akzente. Davon betroffen sind alle Interaktionselemente wie z.B. Buttons, das Logo selbst oder andere Interaktionsmöglichkeiten, die zwar wichtig sind, allerdings nicht zu viel Platz in Anspruch nehmen sollten.
Diese Vorgehensweise ist zwar üblich, aber natürlich nicht bindend. Viele Seiten bieten inzwischen einen so genannten “Dark-Mode” an, in welchem der Hintergrund “dunkelgrau” und die Schrift “weiß” ist. Oder man nutzt die eigene Firmenfarbe anstelle von “Weiß”.
Auch hier gilt, wie so oft im Leben: “Weniger ist oft mehr”!
In einem solchen Sonderfall gilt es aber vor allem sehr darauf zu achten, dass es nicht zu viel wird. Es ist oft ratsam, “Schwarz” aus den genutzten Farben zu streichen und “Weiß” sowohl für die Schrift als auch für Akzente zu nutzen. Sonst könnte das “Schwarz” als Akzent zu aufdringlich und das Design zu unruhig (bunt) wirken lassen. Das ist jedoch in jedem Fall eine Abwägungssache, immer von der gewählten Farbe und der Zielgruppe abhängig.
Sollte man jedoch tatsächlich von dieser Konvention, sprich der Verwendung von “Schwarz”, “Weiß” und einer dritten Farbe, abweichen wollen, nutzt man eine der Farben für den Hintergrund und die anderen als Akzente. Man sollte allerdings nie zu viele Akzente benutzen. Drei sind oft ausreichend und bilden eine vernünftige Obergrenze.
Grundlagen von “Formkontrasten”
“Formkontraste” folgen dem selben Prinzip wie “Farbkontraste”. Formen unterschiedlichen Typs heben sich voneinander ab, sollten sie nahe beieinander liegen. Formkontraste bleiben im Webdesign häufig unbeachtet, da sie weniger auffällig sind als Farbkontraste. Doch sie sind ein wichtiges Zünglein an der Waage, wenn es darum geht, das Design einer Webseite zu optimieren. Gerade in Kombination mit Farbkontrasten haben “Formkontraste” eine große Wirkung und können maximal schädlich oder maximal förderlich sein.
Als erstes sollte man sich möglichst immer vor Augen führen, dass eine Form auf ihrer Webseite immer dominant ist: Das Rechteck. Logisch, denn der Bildschirm und somit der Browser ist meist rechteckig, egal ob hochkant oder quer. Daher befindet sich der Inhalt unserer Seite immer auf einer rechteckigen Fläche.
Glücklicherweise gibt es bei “Formkontrasten” nicht ganz so viel zu beachten wie bei “Farbkontrasten”. Ähnlich wie bei der Verwendung von Farben ist es auch bei Formen so, dass der Einsatz von zu viel verschiedenen Formen eine Webseite unruhig machen. Und obendrein nicht selten albern wirken lässt.
Die Verwendung von zwei Formen ist hier eine angebrachte Obergrenze. Mehr Formen wirken überladen und lenken vom eigentlichem Inhalt ab.
Praktische Tipps zu “Formkontrasten”
Deshalb ist es wichtig, zu berücksichtigen, dass das Rechteck immer bereits vorhanden ist. Daher ist es heutzutage sehr beliebt, eher Kreise als Form in ein Design einzuarbeiten. Zudem wirken scharfe Kanten unflexibel und veraltet. Rund und ohne Kanten gilt allgemein als modern. Allerdings ist es recht schwer, einen Formkontrast wirklich effektiv zu nutzen.
Es empfiehlt sich, sollten sie diesen Kontrast so nutzen wollen, Inspiration bei anderen Seiten zu holen und das fertige Design von Freunden, Familie oder Kollegen bewerten zu lassen.
Allgemein ist das immer ein guter Tipp! Geschmäcker sind eben verschieden, aber sie kennen ihre Zielgruppe und können vor dem Veröffentlichen so vielleicht wichtige Stichproben bei potenziellen Kunden nehmen und noch vor Veröffentlichung entsprechende effektive Maßnahmen einleiten.
Als letztes gehen wir noch auf das Thema “Kanten” ein. Selbst Rechtecke, die einfach nur verschiedene Kantentypen haben, bilden Kontraste. Auch wenn diese eher minimalistisch sind, können auch diese entweder eine kleine optische Abwechslung und Verbesserung bieten, oder aber eine unschöne Unruhe ins Bild bringen. Auch hier gilt: “Weniger ist oft mehr”!
Im nächsten Beitrag zum Thema werden wir das Ganze weiter vertiefen und praktische Beispiele einfließen lassen.